Highlight border on click div CSS || How to show border clicked div using Focus || HTML and CSS - YouTube
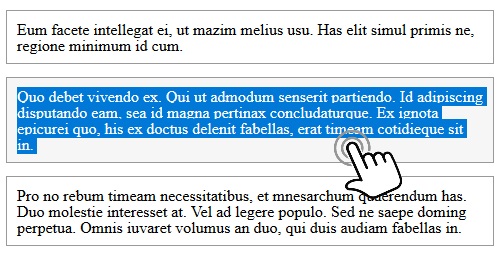
![IE focuses elements on click that should not be focusable, and Claro makes this very apparent. [#3048785] | Drupal.org IE focuses elements on click that should not be focusable, and Claro makes this very apparent. [#3048785] | Drupal.org](https://www.drupal.org/files/issues/2019-10-14/IE11Focus.png)
IE focuses elements on click that should not be focusable, and Claro makes this very apparent. [#3048785] | Drupal.org

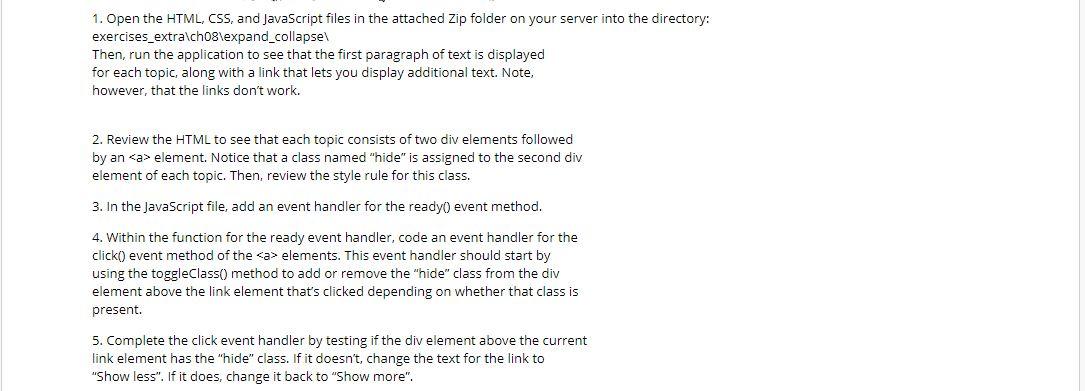
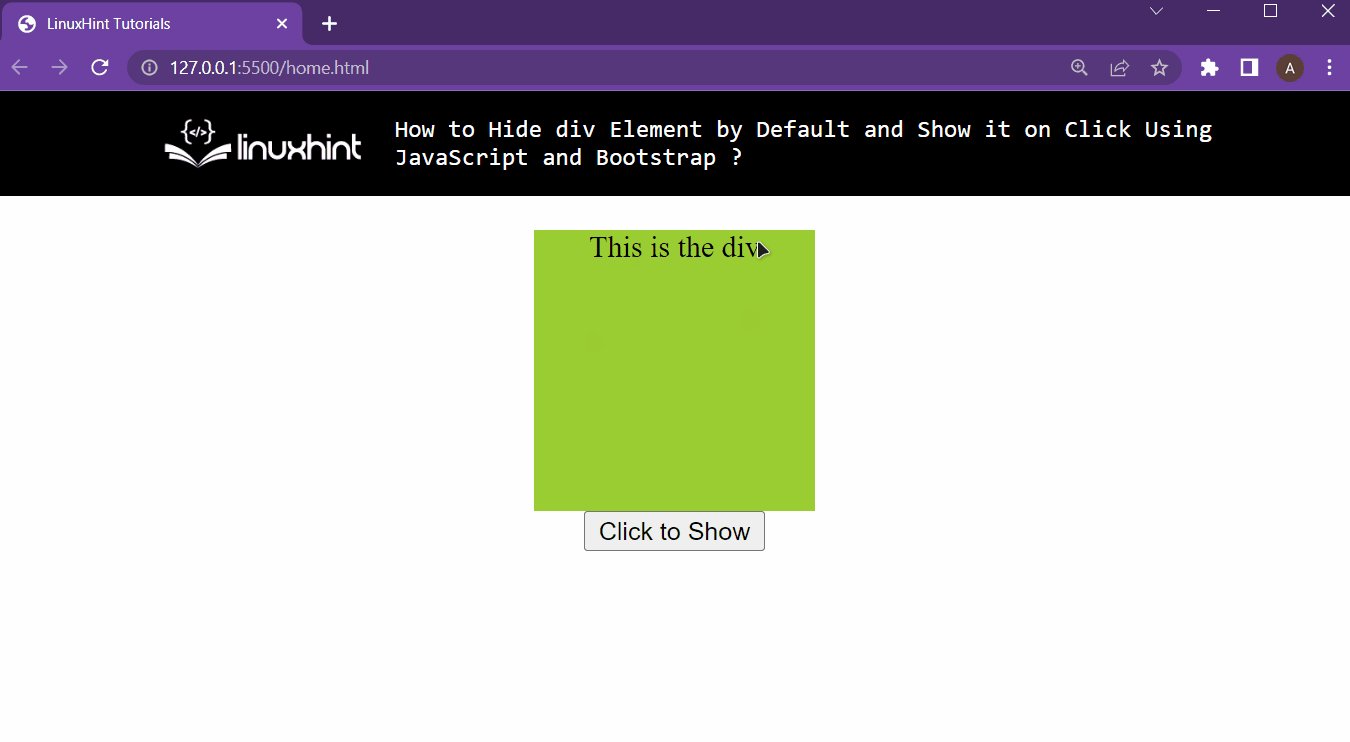
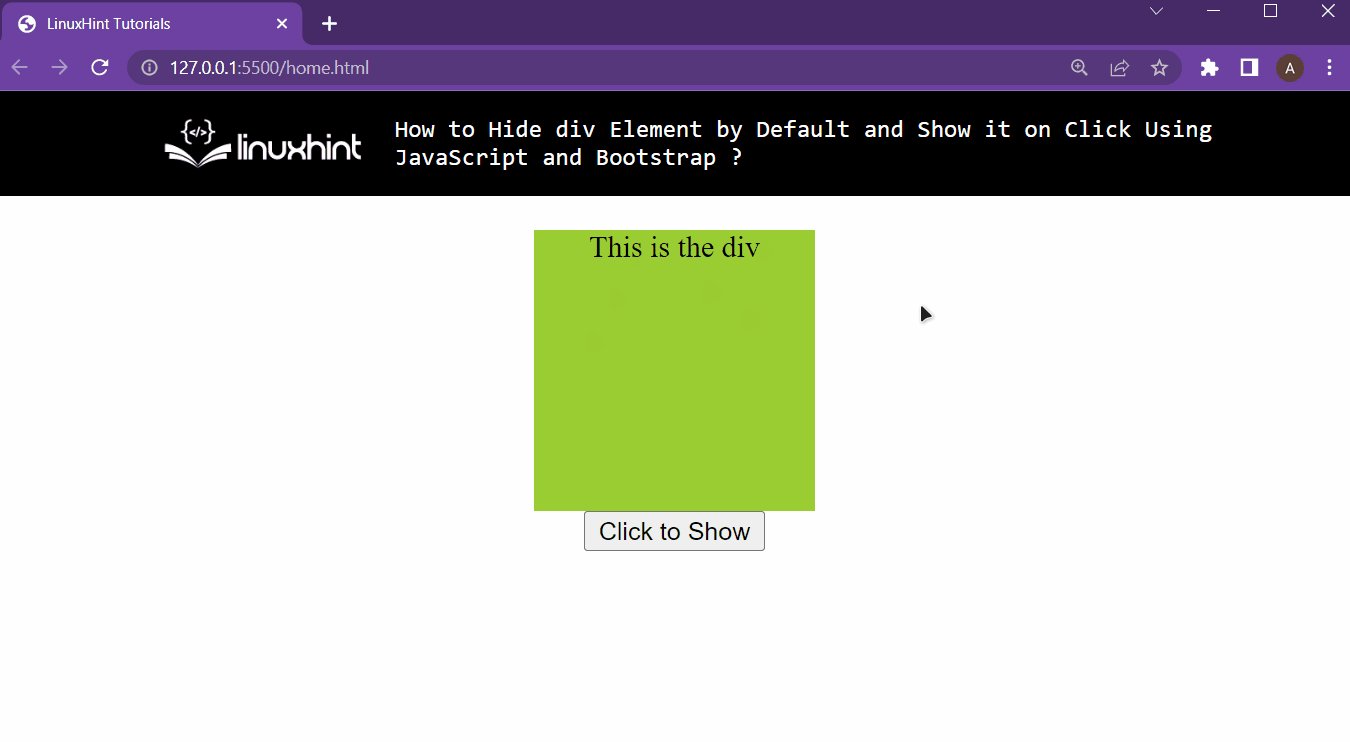
How to hide div element by default and show it on click using JavaScript and Bootstrap ? - GeeksforGeeks

How to hide div element by default and show it on click using JavaScript and Bootstrap ? - GeeksforGeeks